CssWorld-笔记
茫茫星海中鲸鱼永不犯错的航行, 那是因为有星辰的指引; 芸芸CSS世界中想要不断突破瓶颈, 需要有本书的指引。
概述
CSS 世界的诞生就是为图文信息展示服务的
文档流的概念
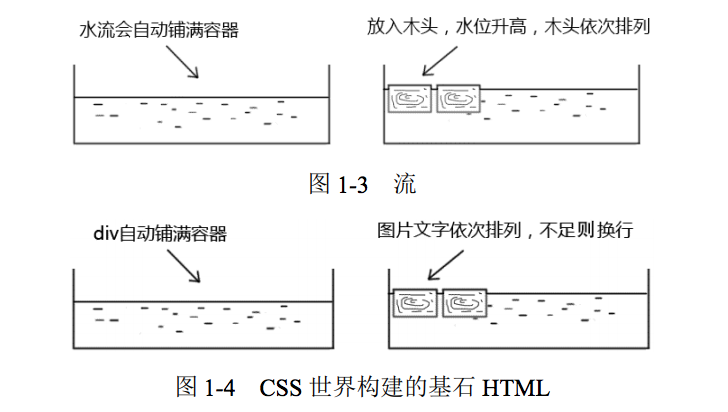
CSS世界构建的基石是HTML,而HTML最具代表的两个基石<div>和<span>正好是CSS世界中块级元素和内联级元素的代表,它们对应的正是图 1-3 所示的盛水容器中的水和木头,其特性表现也正如现实世界的水和木头,如图 1-4 所示。
常见术语
先看一段css代码
p{
color: #999;
}
属性
即上面的color
值
值大多与数字挂钩
- 整数值,如 z-index:1 中的 1,属于
<integer>,同时也属于<number>。 - 数值,如 line-height:1.5 中的 1.5,属于
<number>。 - 百分比值,如 padding:50%中的 50%,属于
<percent>。 - 长度值,如 99px。
- 颜色值,如#999,red。
流、元素与基本尺寸
块级元素
基本特征,也就是一个水平流上只能单独显示一个元素,多个块级元素则换行显示
块级元素 不等于 display:block,list-item,table也是块级元素
按照常规理解,css中的每个元素都会生成一个盒子,比如:内联元素->内联盒子和块级元素->块级盒子
其实,是每个元素会生成两个盒子,外在盒子(控制内联或者块级)和容器盒子(即盒子模型)
比如:display: inline-block
外在盒子就由inline控制,所以可以和内联元素一行显示
而内容盒子就由block控制,所以可以设置宽高
如果遵循这种理解display:block应该脑补成 display:block-blockdisplay:table应该脑补成 display:block-table
由display: inline-block可以看出,width和height作用在内容盒子上
而内容盒子又分为4个盒子,分别是 content box、padding box、border box和 margin box
content box 环绕着 width 和 height 给定的矩形(CSS2.1规范)
所以默认的宽度作用在容器盒子的content box上
引出css3属性 box-sizing
tips: margin-box的背景色永远是透明的
content 内容替换技术
tips
幽灵空白节点
具体指的是:在 HTML5 文档声明中,内联元素的所有解析和渲染表现就如同每个行框盒子的前面有一个“空白节点”一样。
tips:有一个前提,文档声明必须是 HTML5 文档声明(HTML 代码如下),如果还是很多年前的老声明,则不存在“幽灵空白节点”。
感谢阅读 thx~
本文链接:https://627235655.github.io/2018/05/29/css-world/
