js-copy
JS变量类型
JS 中的变量类型分为值类型(基本类型Undefined、Null、Boolean、Number、String)和引用类型(Object、Array、Function);对值类型进行复制操作会对值进行一份拷贝,而对引用类型赋值,则会进行地址的拷贝,最终两个变量指向同一份数据。
// 基本类型
var a = 'abc';
var b = a;
a = 20;
console.log(a, b); // 20, 'abc' ,a b指向不同的数据(不同内存地址)
// 引用类型指
var d = {m: 'abc'};
var e = d;
d.m = 20;
console.log(d.m, e.m); // 20, 20,d e指向相同的数据(同一内存地址)
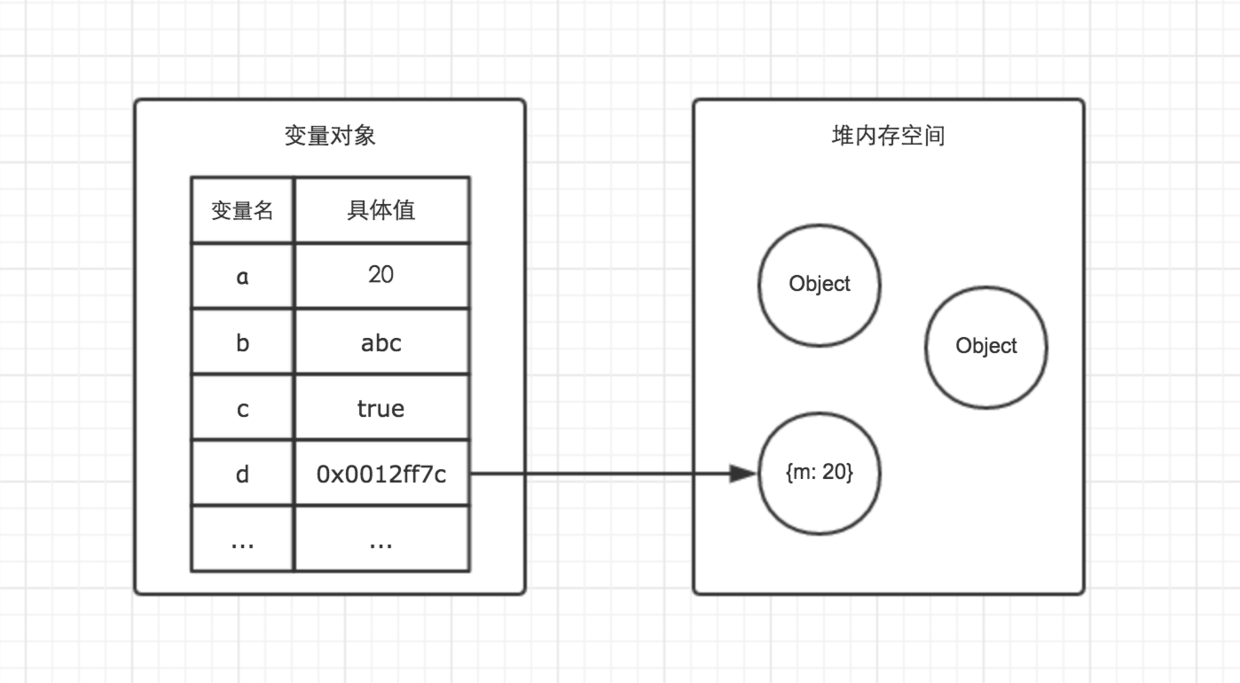
内存关系如下:

浅拷贝和深拷贝
浅拷贝就是只进行一层拷贝,深拷贝就是无限层级拷贝
var a1 = {b: {c: {}};
var a2 = shallowCopy(a1); // 浅拷贝
a2.b.c === a1.b.c // true
var a3 = deepCopy(a1); // 深拷贝
a3.b.c === a1.b.c // false
浅拷贝的实现
function shallowCopy(source) {
var target = {};
for (var i in source) {
if (source.hasOwnProperty(i)) {
target[i] = source[i];
}
}
return target;
}
深拷贝拷贝的实现
一、利用 JSON.stringify
function deepCopy(source) {
return JSON.parse(JSON.stringify(source));
}
二、浅拷贝加递归
function deepCopy(source) {
var target = {};
for (var i in source) {
if (source.hasOwnProperty(i)) {
if (typeof source[i] === 'object') {
target[i] = deepCopy(source[i]); // 递归在这里
} else {
target[i] = source[i];
}
}
}
return target;
}
以上代码会有几点问题
- 没有对参数做检验
- 判断是否对象的逻辑不够严谨
- 没有考虑数组的兼容
感谢阅读 thx~
本文链接:https://627235655.github.io/2018/10/16/js-copy/
